آموزش gtmetrix.com

سایت GTMetrix به شما کمک میکنه تا از PageSpeed یا همون سرعت بارگزاری سایت باخبر بشین و همچنین با ارائه بعضی راه کارها روش هایی رو برای بهبود PageSpeed ارائه میده. GTMetrix در حقیقت از استانداردهایی که گوگل به عنوان معیار قرار داده استفاده میکنه. این آدرس صفحه بررسی PageSpeed سایت شما به کمک گوگل هست که البته ایرانی ها امکان دسترسی بهش رو ندارن مگه با یکم خلاقیت! همچنین گوگل یه افزونه برای این کار طراحی کرده که همین کار رو انجام میده ، این افزونه هم برای Chrome, Firefox قابل دسترس هست.
سایت GTMetrix به شما کمک میکنه تا از PageSpeed یا همون سرعت بارگزاری سایت باخبر بشین و همچنین با ارائه بعضی راه کارها روش هایی رو برای بهبود PageSpeed ارائه میده. GTMetrix در حقیقت از استانداردهایی که گوگل به عنوان معیار قرار داده استفاده میکنه. این آدرس صفحه بررسی PageSpeed سایت شما به کمک گوگل هست که البته ایرانی ها امکان دسترسی بهش رو ندارن مگه با یکم خلاقیت! همچنین گوگل یه افزونه برای این کار طراحی کرده که همین کار رو انجام میده ، این افزونه هم برای Chrome, Firefox قابل دسترس هست.
همانطور که دیدید وی بی ایران جزء نخستین سایت های ویبولتین بود که توانست به رنک A در سایت GTMetrix دست پیدا کند . که این رقم با قالب دیفالت سایت اصلی ویبولتین 20% اختلاف داشت .
خوب ما برای آموزش برای مثال از سایت www.persiangulfforum.com شروع میکنیم :
ابتدا به سایت www.gtmetrix.com بروید و آدرس سایت خود را بزنید تا تست شروع شود .
پس از انجام تست چنین صفحه ای خواهید داشت :
کد:
http://gtmetrix.com/reports/www.persiangulfforum.com/UQeKa28E
در قسمت Page Speed Grade میتوانید حدود سرعت سایت خودتون رو ارزیابی کنید : (74%)
زمان سرعت لود سایت به ثانیه : 6.76
حجم صفحه اول سایت : تقریباً 1 مگابایت
تعداد درخواست ها به صفحه : 102
در این صفحه قسمت هائی که دارای PRIORITY HIGH یعنی زیاد هستند دارای اهمیت بیشتری هستند .
لطفاً دقت داشته باشید تمامی این موارد بصورت 100% روی ویبولتین قابل انجام نیست !!
خوب اولین چیزی که در این صفحه به چشم میخوره Parallelize downloads across hostnames هست.

این قسمت از شما درخواست میکند که عکس ها را از 2 یا 3 دامین مختلف اجرا کنید تا باعث بهبود در سرعت شود و مثلاً همزمان 2 عکس سایت با هم اجرا شوند . کاری که IDM انجام میدهد .
برای انجام این قسمت یک دامین که فرقی نمیکند چه باشد اعم از co.cc و tk و .. روی سایت از طریق سی پنل یا هر پنل دیگری Addon Domain کنید .
مثلاً در این سایت میبینیم که حجم زیادی از عکسها به این صورت و در پوشه style هستند :
کد:
http://persiangulfforum.com/images/styles/HighlightOrange/style/contentBL.gif
http://persiangulfforum.com/images/styles/HighlightOrange/style/contentBR.gif
http://persiangulfforum.com/images/styles/HighlightOrange/style/contentBottomBG.gif
http://persiangulfforum.com/images/styles/HighlightOrange/style/contentLeft.gif
http://persiangulfforum.com/images/styles/HighlightOrange/style/contentRight.gif
http://persiangulfforum.com/images/styles/HighlightOrange/style/contentTL.gif
http://persiangulfforum.com/images/styles/HighlightOrange/style/contentTR.gif
http://persiangulfforum.com/images/styles/HighlightOrange/style/contentTopBG.gif
http://persiangulfforum.com/images/styles/HighlightOrange/style/navLeft.gif
http://persiangulfforum.com/images/styles/HighlightOrange/style/navRight.gif
http://persiangulfforum.com/images/styles/HighlightOrange/style/navSplit.gif
http://persiangulfforum.com/images/styles/HighlightOrange/style/pageBG.gif
http://persiangulfforum.com/images/styles/HighlightOrange/style/searchBox.gif
http://persiangulfforum.com/images/styles/HighlightOrange/style/searchButton.gif
http://persiangulfforum.com/images/styles/HighlightOrange/style/searchInput.gif
http://persiangulfforum.com/images/styles/HighlightOrange/style/tcatBG.gif
http://persiangulfforum.com/images/styles/HighlightOrange/style/tcatLeft.gif
http://persiangulfforum.com/images/styles/HighlightOrange/style/tcatRight.gif
http://persiangulfforum.com/images/styles/HighlightOrange/style/theadBG.gif
که اگر آن ها را مثلاً بجای persiangulfforum.com به persiangulfforum.ir تغییر بدیم این قسمت از بین خواهد رفت و Page Speed شما افزایش خواهد یافت .
روش تغییر دادن اون هم به این صورت هست که باید مثلاً images/styles/HighlightOrange/style/theadBG.gif رو پیدا کنید و قبل از اون persiangulfforum.ir رو اضافه کنید که در آخر بشه :
persiangulfforum.ir/images/styles/HighlightOrange/style/theadBG.gif
راحت ترین روش برای انجام آن استفاده از Find And Replace هست . به این صورت که در additional.css میتوانید اینکار را انجام دهید :
Find :
images/styles/HighlightOrange/style/
Replace :
persiangulfforum.ir/images/styles/HighlightOrange/style/
که در این صورت کل پوشه های استایل از دامین دیگری خوانده میشوند .
در صورت انجام این قسمت کاملاً سبز خواهد شد .
قسمت بعدی : Specify image dimensions
این قسمت نیز کمی دشوار است . در این قسمت جی تی متریکس از شما میخواهد برای یکایک عکس های موجود در انجمنتان width و height تعریف کنید .
کد:
http://icache.alexa.com/images/flags/ir.png (Dimensions: 16 x 11)
http://persiangulfforum.com/images/icons/icon1.png (Dimensions: 16 x 16) (24 uses)
http://persiangulfforum.com/images/styles/HighlightOrange/buttons/collapse_tcat.png (Dimensions: 19 x 19) (10 uses)
http://persiangulfforum.com/images/styles/HighlightOrange/buttons/lastpost-left.png (Dimensions: 12 x 10) (24 uses)
http://persiangulfforum.com/images/styles/HighlightOrange/misc/13x13progress.gif
http://persiangulfforum.com/images/styles/HighlightOrange/misc/forum_stats.png (Dimensions: 16 x 16)
http://persiangulfforum.com/images/styles/HighlightOrange/misc/navbit-home.png (Dimensions: 16 x 15)
http://persiangulfforum.com/images/styles/HighlightOrange/misc/users_online.png (Dimensions: 16 x 16) (2 uses)
http://persiangulfforum.com/images/styles/HighlightOrange/site_icons/article.png (Dimensions: 16 x 16) (24 uses)
http://persiangulfforum.com/images/styles/HighlightOrange/site_icons/blog.png (Dimensions: 16 x 16) (24 uses)
http://persiangulfforum.com/images/styles/HighlightOrange/site_icons/forum.png (Dimensions: 16 x 16) (24 uses)
http://persiangulfforum.com/images/styles/HighlightOrange/site_icons/homepage.png (Dimensions: 16 x 16) (23 uses)
http://persiangulfforum.com/images/styles/HighlightOrange/site_icons/profile.png (Dimensions: 16 x 16) (24 uses)
http://persiangulfforum.com/images/styles/HighlightOrange/statusicon/forum_old-48.png (Dimensions: 42 x 42) (12 uses)
http://persiangulfforum.com/images/styles/HighlightOrange/statusicon/post_old.gif
http://persiangulfforum.com/images/styles/HighlightOrange/statusicon/subforum_old-48.png (Dimensions: 12 x 11) (65 uses)
http://persiangulfforum.com/images/styles/HighlightOrange/style/footerLogo.gif
http://persiangulfforum.com/images/styles/HighlightOrange/style/logo.gif
http://www.alexa.com/images/icons/globe-sm.png (Dimensions: 16 x 16)
https://s3.amazonaws.com/com.alexa.toolbar/buttons/twitter/update-arrow.gif (Dimensions: 15 x 11)
اگر توجه کنید انتهای هر یک نوشته شده : (Dimensions: 16 x 16) که اولی width و دومی height می باشد .
به منظور رفع هر یک باید در جستجوی قالب نام ها را جستجو کنید و وقتی پیدا کردید مثلاً کد به این صورت است :
کد:
<img src="لینک" alt="توضیح" />
مثلاً اگر (Dimensions: 16 x 16) بود باید بعد از alt="" به این صورت وارد کنید :
کد:
width="16px" height="16px"
قسمت بعدی : Leverage browser caching
این قسمت بسیار ساده است به این صورت که شما باید به بعد از .htaccess خود این ها را وارد کنید :
کد:
# 480 weeks
<FilesMatch ".(ico|pdf|flv|jpg|jpeg|png|gif|js|css|swf)$">
Header set Cache-Control "max-age=290304000, public"
</FilesMatch>
# 2 DAYS
<FilesMatch ".(xml|txt)$">
Header set Cache-Control "max-age=172800, public, must-revalidate"
</FilesMatch>
# 2 HOURS
<FilesMatch ".(html|htm)$">
Header set Cache-Control "max-age=7200, must-revalidate"
</FilesMatch>
در صورت اضافه این قسمت این قسمت کاملاً از بین خواهد رفت.
قسمت بعدی : Combine images using CSS sprites که احتیاج به کمی آموزش دارد (آشنایی با Sprites).
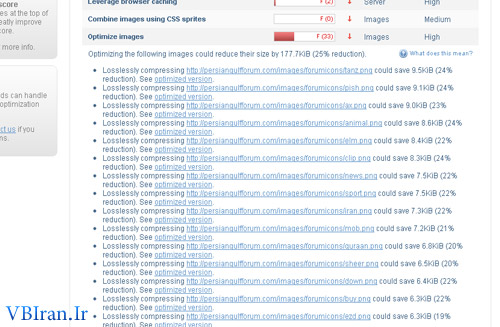
قسمت بعدی : Optimize Images که این قسمت هم راحت هست اما وقت گیر !

همانگونه که در عکس میبینید ، این قسمت دو جزء دارد .
جزء اول : آدرس عکس
جزء دوم : optimized version
کاری که شما باید بکنید این هست که optimized ورژن رو از gtmetrix بگیرید به اسم فایل اصلی save کنید ( چون معمولاً مقدار زیادی اضافات دارد ) و آن را به جای اصلی اش در هاست برده و replace کنید .
حال بعضی مواقع کار خیلی سخت تر خواهد شد به این صورت که فایل شما gif است و فایلی که جی تی متریکس میدهد png می باشد .
برای رفع این مشکل باید فایل ها را به جای اصلی خودشان با همان فرمت png برده و سپس از طریق additional.css یا بعضی مواقع stylevars فرمت gif آن ها را با png رینیم کنید .
مثلاً توی additional.css نوشته شده :
#pageWrapper {
background:url(http://persiangulfforum.com/images/s...e/footerBG.gif) repeat-x bottom right;
که شما باید آن را به .png تغییر دهید .
قسمت بعدی : Enable gzip compression
این قسمت از شما میخواهد که صفحات خود را با فرمت gzip فشرده سازی کنید البته اگر سرور این اجازه را به شما بدهد.
1 مقدار پیش فرض اون هست در صورت پشتیبانی شما از سرور درجه فشرده سازی رو میتونید بیشتر کنید البته باید قبلش از مدیر هاست بپرسید که امکانش هست یا خیر .
البته کد این رو میتونید اول کانفیگ بزنید که میتونه تاثیر فوق العاده ای روی لود و .. داشته باشه :
کد:
<? ob_start("ob_gzhandler"); ?>
قسمت بعدی : Minify JavaScript که کار خیلی راحتی هست .
شما باید نسخه ای که gtmetrix به شما میده رو با نسخه اصلی خودتون توی هاست عوض کنید .
برای کاربرانی که از سی پنل استفاده میکنند این کار خیلی راحت خواهد بود .
file manager سپس public_html سپس به دنبال پوشه بروید .
کلیک راست کنید --> edit و سپس کد ها رو عوض کنید . دقت داشته باشید در صورتی که کد نصفه آمد ( یعنی فقط سه خط اول اون اومد ) باید از بالا روی utf-8 تنظیم کنید و re open کنید .
قسمت بعدی : Combine external JavaScript یعنی ترکیب فایلهای جاوا اسکریپت با هم و استفاده از 2 یا 3 فایل جاوا اسکریپت به جای چندین فایل.
قسمت بعدی : Minimize DNS Lookups هست . که برای زمانی هست که شما از کد وبگذر ، ادگاه ، اکسین ادز ، الکسا یا .. در سایتتون استفاده میکنید. در صورت حذف اون ها سرعت انجمن شما بالاتر خواهد رفت. ما به شما استفاده از آمارگیر Tiny Stat را پیشنهاد میکند .
قسمت های بعدی : Use efficient CSS selectors و Remove unused CSS است که از شما میخواهد قوانین نا کار آمد را از استایل خود حذف کنید.
قسمت بعدی : Minify HTML که از شما میخواهد HTML جی تی متریکس را درون سایت قرار دهید که اصلاً کار عاقلانه ای نیست و باید از آن صرف نظر کنید.
قسمت بعدی : Minify CSS که از شما میخواهد CSS خود را با cssی که gtmetrix به شما میدهد عوض کنید .
نحوه کار در قسمت های قبلی تقریباً توضیح داده شده باید به هاست بروید و آن ها را تغییر دهید .
قسمت بعدی : Avoid bad requests که از شما میخواهد عکس هایی که وجود ندارند و حذف شده اند را بازگردانید که این هم کار ساده ای است .
عکس های نام برده شده را به محل نشان داده شده بروید تا این قسمت کاملاً از بین برود .


